
“Eliminate Render Blocking CSS in Above-the-Fold Content”
This particular error has been bugging me for quite some time. I’ve been reluctant to hard code the error away due to fear of screwing up. A few weeks ago I came across the Speed Booster Plugin and it seems to have solved my problems.
Only thing is that there’s no “list down what steps you need to activate” settings text list. It’s either having to watch their promo video or download the settings file.
So you can consider this to be a step-by-step to setting up Speed Booster with W3 Cache. I am actually considering moving away from W3 due to Yoast’s advisory, but for now this will do.
Setting Up Speed Booster With W3TC
- Install both plugins.
- Deactivate W3TC. Activate Speed Booster.
- On your Speed Booster page, enable all plugin options under the Main General Options and Remove Junk Header Tags.
- Click on the “Still Need More Speed” option.
- Tick everything BUT Disable all above CSS options on mobile devices.
- Scroll down, click on Save Changes.
Reactivating W3TC
- Reactivate W3TC.
- Under General Settings, ensure the following are ticked:
- Page Cache Enabled and Disk: Enhanced
- Minify is enabled > Minify mode Auto > Cache Method Disk
- Browser Cache is enabled.
- Verify Rewrite Rules is also ticked.
- Click Save all settings and move to the next section.
- Under Page Cache, ensure the following are ticked (you can experiment with which you prefer):
- General: Cache Front Page and Feeds.
- Purge Policy > Page Cache, ensure the Front Page, Post Page and Blog Feed are ticked, if they are not already.
- Under Minify, ensure the following are ticked (everything else unticked):
- Rewrite URL structure
- Under HTML & XML, ensure only that Enable is clicked. Inline, Don’t minify, leave the rest unticked.
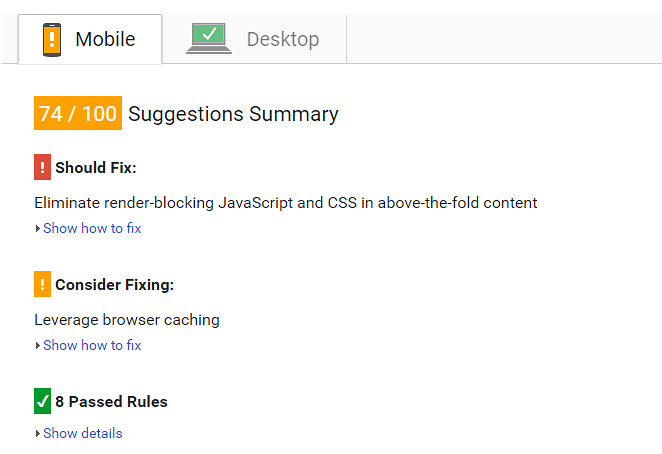
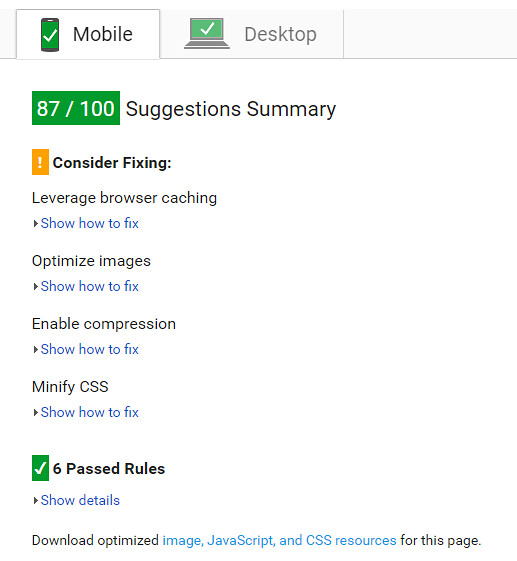
Final result?

That’s it. Once done, save everything, purge all cache, and then run Pagespeed. Good luck.